되돌아보는 2017년
벌써 2018년이라니!
그동안 글을 써오면서 한 해를 돌아보는 글을 남긴 적이 없어 다사다난 했던 해였던만큼 이번 글에서는 2017년에 무엇을 했는지 굵직하면서도 구체적으로 되돌아보자.
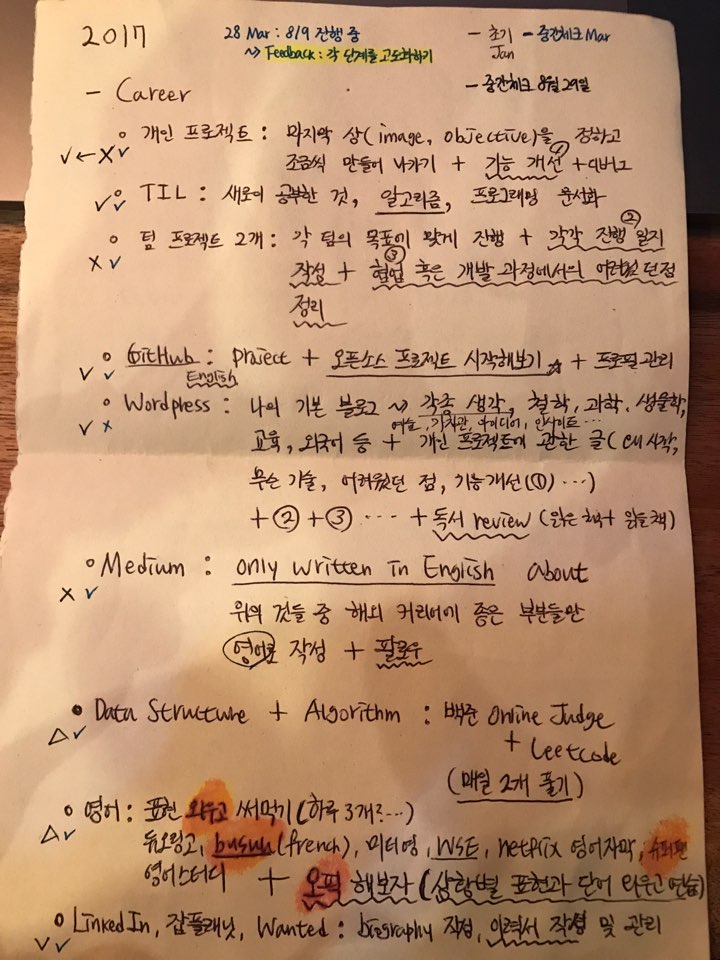
 욕심은 커서 많이 적었는데 대부분 세모 아니면 fail..
욕심은 커서 많이 적었는데 대부분 세모 아니면 fail..
무엇들을 되돌아보아야 할까. 2017년 1월에 작성한 위의 플랜을 바탕으로 굵직한 포인트를 먼저 뽑아보면 개발, 특히 React, 머신러닝, 영어, 독서, 공부, 운동 등이 있다. 좋아라 하면서도 시간을 많이 쏟은, 내게 많이 중요한 것들 위주로 돌아보며 무엇을 왜 했는지, 하고 난 결과는 어땠는지, 좋았는지 그렇지 않은지, 어떤 감정을 느꼈는지 등에 대해서 풀어내보자. 2년, 5년, 10년 뒤 이 글을 다시 보며 내가 누군지를 계속 상기하기를 바라며..!
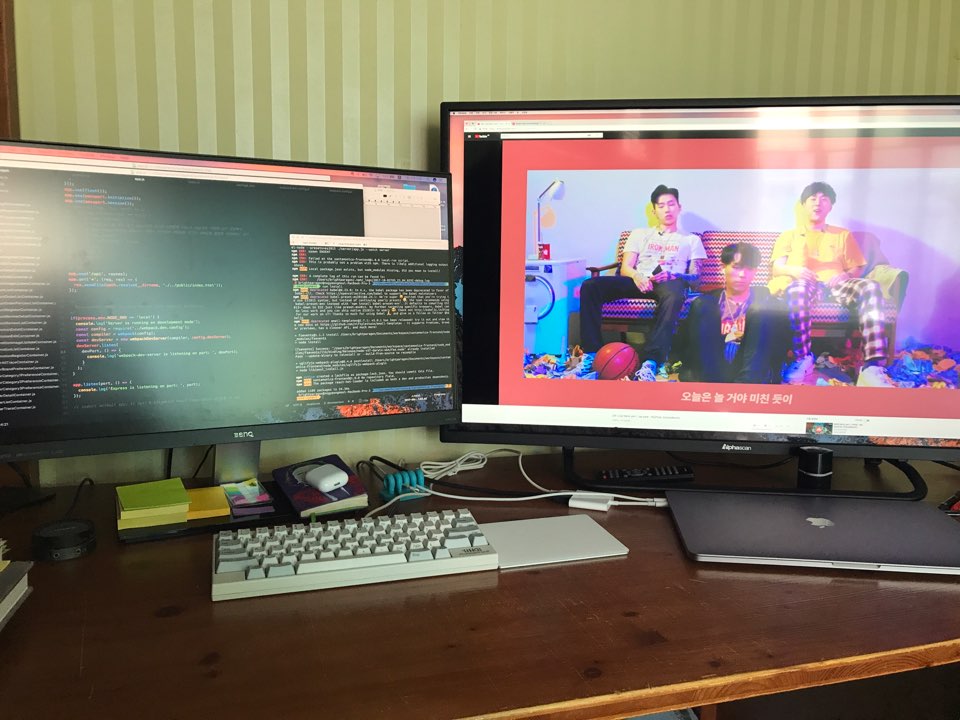
Development with JavaScript: 이게 다 뭐야..?
먼저 가장 머리가 아픈 개발 이야기부터 시작해보자. 어느덧 자바스크립트로 웹 개발을 시작한지 2년이 되어간다. 2015년 말 AngularJS로 모던 웹을 접하고 전 직장에서 나오기 전인 작년 9월까지 앵귤러로 이것저것 만들어 보았다. 그 다음 접한 것이 React. 앵귤러 때도 그랬지만 React를 할때 디렉토리 구조부터 잘 이해가 가지 않았다. 공식 홈페이지의 다큐먼트, React 관련 책, 블로그들을 보며 이것저것 시도할 때마다 디렉토리 구조가 모두 달랐다. 무엇이 무엇을 불러와 사용하고 최종적으로 어떻게 빌드되어 어떤 폴더가 deploy 되는지 등 전반적인 개념이 많이 부족했었다. 그때 깨달았다. 아, 난 웹에 익숙치 않은 게 아니고 그냥 개발 자체가 익숙치 않구나.. 사실 구조야 편리성에 따라, 취향에 따라 만들기 나름인데 당시엔 아득했다.
그 뒤 React로 좀 더 복잡한 것을 만들어 보려고 찾아보니 Flux가 나오고 Webpack, Babel이 나오더니 Redux, React Router... 등이 갑자기 쏟아져 나왔다. 이때 몇개 공부 해보다가 소리를 질렀다. 아니 난 React를 해보고 싶은데 뭐가 이렇게 많아! 입문자 중 나만 그러지 않았으리라 짐작.. 아니, 빌어본다.. 그렇게 찔끔찔끔 필요한 것들을 공부해가며 만들어 보기도 하면서 익혀나갔다. 그런데 생소한 내용이 양까지 많으니 하루에도 머리에 과부하가 몇번이고 찾아왔다. 그때 몇번 뵈었던 개발자분이 React를 두고 알면 알 수록 헬이라고 했던 게 떠올랐다. 시간이 흐른 지금은 이때보다는 느껴지는 헬의 정도가 덜하긴 하지만 react-router가 v4로 버전이 올라가고, redux-thunk에서 redux-saga로 옮기고, webpack으로 안하던 code splitting 등을 해보면서 과부하 챗바퀴는 또 시작되었다..




React + Redux + Babel + Webpack = Awesome? Nah, headache..
프런트엔드는 적응이 좀 됐다 싶으면 갑자기 새로운 것들이 쏟아진다. 그리고 그것들은 매번 큰 변경 사항을 내포한다. 기능이 변하기도 하고 패러다임이 뒤바뀌기도 해서 따라가기 벅찬 것이 솔직한 심정이다.
그렇게 공부하다보니 React는 프레임워크가 아닌 UI Library 인지라 이 모든 것들이 필요에 따라 혹은 취향에 따라 조합되어 사용된다는 걸 이해 하기까지 오랜 시간이 걸렸다. 어느 정도는 넓게 보아야 이것들이 다 무어고 왜 이렇게 되어있는지 이해를 하는데 이건 적당히 넓게 보기까지 너무 많은 계단이 있는 것처럼 느껴졌다. 그래서 혹시 이걸로 진입장벽을 만든 것은 아닐까 생각하기도 했다.
React: 높은 자유도
React로 그렇게 1년 가까이 개발을 해보고나니 React는 마치 개발자로서 스스로를 돌아보게 만드는 선생님 같다고 느꼈다. 라이브러리인 만큼 자체적으로 지원되지 않는 것이 많아 조금이라도 복잡한 것을 설계해야 할때 무엇이 필요한지, 필요한 것들을 어떻게 조합해서 사용해야 할지에 대해서 개발자가 충분히 알고 있어야 한다. 몰라도 만들 수 있지만 앱이 기능하는 범위나 특징에 비해 과도하게 많은 기술들이 사용되었다면 그것을 사용해봤다는 점을 제외하고는 오버 엔지니어링이자 시간과 에너지의 낭비일 것이다. 특히 실제 운영되는 서비스라면 그 결과의 크기는 더욱 커질 것이다.
React와 관련 기술들로 개발을 해보니 어떤 서비스를 만들지, 이 서비스가 어떤 것인지 등 그 특성을 명확히 이해한 뒤 내가 편하면서도 적합하다고 생각하는 기술의 조합을 이용해 앱을 설계하고 작성하는데 큰 도움이 되는 것을 느낀다. 아마 다른 프레임워크처럼 React가 앱을 만드는데 있어 강력한 틀과 constraints를 갖고 있었다면(자유도가 낮았다면) 이런 느낌은 덜 받았을 거라는 생각이 든다. 높은 자유도를 지닌 만큼 많이 허덕였고 허덕인 만큼 갭을 메우면서 알게 된 점들이 많았다.
이런 점에서 고맙지만 참 고된 시간이었고 지금도 고되기는 마찬가지지만 이 많은 정보의 범람 아니, 정확히는 기술의 범람 속에서 무얼 보고 무엇에 관심을 가져야할지 잘 모르겠는 것은 매한가지다. 다만 여기서는 최근에 읽은 Paul Graham의 '해커와 화가'라는 책에서 힌트를 얻을 수 있었다. 책에 따르면, 어떤 언어가 좋다고해서 꼭 그 언어가 유명해지지는 않는다. 다만 영향력 있는 소수의 개발자들(폴형은 해커라 칭했다)이 판단하기에 충분히 좋은 언어라면 그 언어는 유명해지고 그 언어보다 기능적으로 더 우월한 언어가 있더라도 이 언어가 더 많은 인기를 누리고 더 오래갈 것이다. 즉, 최소한 여기서 얻을 수 있는 확실한 사실은 유명한 것은 충분히 좋고 꽤 오래갈 수 있을 가능성이 크다는 것이다. 논외지만 이것은 개발자에게 꽤 중요한 포인트라고 생각한다. 기껏 시간과 노력을 투자한 기술이 인기를 잃어 더 이상 쓰이지 않는다면 커리어에 있어서 분명 악영향을 끼칠 것이기 때문이다. 물론, 많은 기술들이 그렇듯 큰 형태와 패러다임을 같이 하는 경우라면 내가 쓰던 기술이 당장 없어져도 큰 무리없이 다른 기술로 옮겨갈 수 있을 것이다.
나는 어떻게 공부했는가
위에서 React와 프런트엔드 진영에서 공부하고 만들며 느낀 것들에 대해 이야기했는데 입문자였던 내가 어떻게 공부를 했었는지 되돌아보는 것도 좋을 것 같다. 2~3년차가 되었을때 이때 공부했던 방식을 보며 좀 더 진화된 방식으로 공부하기를 바라며..! 근데 뭔가 React를 처음 공부한 것에 대한 회고라 분노로 가득 찰 것 같다.
먼저, 누구나 그렇듯 React의 공식 문서를 보았다. 이해가 안됐다. 지금도 이때 이해가 안됐을 때의 그 느낌을 생각하면 부들거린다. tender 말고 oscillate다. 정말 몸이 진동했음. 주먹쥐고 모니터를 노려봐서.. 도대체 저때는 무엇 하나 처음부터 단박에 이해되는 것이 없었다. 지금 돌이켜보면 AngularJS가 제공해주던 MVC적인 사고방식과 양방향 데이터 바인딩에 익숙해져 있었고 그전에도 Java로만 개발했었기 때문에 React의 Component Composition과 Unidirectional Data Flow 사상은 너무나 신세계였다. 아마 사고의 전환에서 느낀 생소함과 어려움이 원인이라면 원인이 되지 않았을까 추측해본다.
그렇게 공식 문서로 조금 감을 잡은 뒤(Thinking In React 파트가 도움이 컸다) Pro React라는 책을 훑으며 다시 고통받았다. 꽤 충실한 배경 설명과 많은 코드랩이 있어 React를 익히는 데에 좋은 책이라 생각한다. 물론 양이 많아서 문제다. 좀 적당히 했으면 좋겠는데..
그리고 책을 조금씩 보면서 궁금한 것이 생길때마다 아래와 같은 블로그들과 공식 문서를 참고했다.
- React의 전반적인 부분: Velopert님의 블로그
- 조건부 렌더링이 궁금했을때 -> 근데 HOC도 나와서 고통받았다.
- React Testing이 궁금했을때
- 태곤님이 작성하신 글
- 역시 공식 문서가 짱이다
- 친절한 세마포어
- 번들 사이즈를 어떻게 줄이는지 궁금했을때: webpack의 Tree Shaking
- Redux의 전반적인 부분
- 어쩌다 알게 된 Redux의 불필요한 tree 재계산: Reselect로 막자
- 등등..
이외에도 모르거나, 어렵거나, 헷갈리거나, 단순히 궁금한 것이 생기면 구글링을 한뒤 여러 문서를 보고 마음에 드는 것을 골라 에버노트에 정리해놓고 필요할 때마다 찾아보며 공부했다. 처음에는 부분 부분 골라서 보고 바로 적용해보는 방식으로 공부했으나 이내 공부하는 이 기술이 어떤 배경에서 생겼고 어떤 함수나 API가 왜 이런 형태로 생기게 되었는지 등의 맥락에 대한 이해가 많이 떨어지는 것을 느끼고 배경지식이 많이 부족한 지식일 수록 가능한 문서 전체를 읽고 맥락을 이해한 뒤 다시 모르는 것이 생기면 부분적으로 재학습하고 사용해보는 방식으로 공부하는 방식을 바꾸었다. 물론 또 시간이 지나 배경지식이 더 쌓이고나서 내게 더 알맞은 방식을 찾게 되면 다시 방식을 바꾸게 되지 않을까싶다.
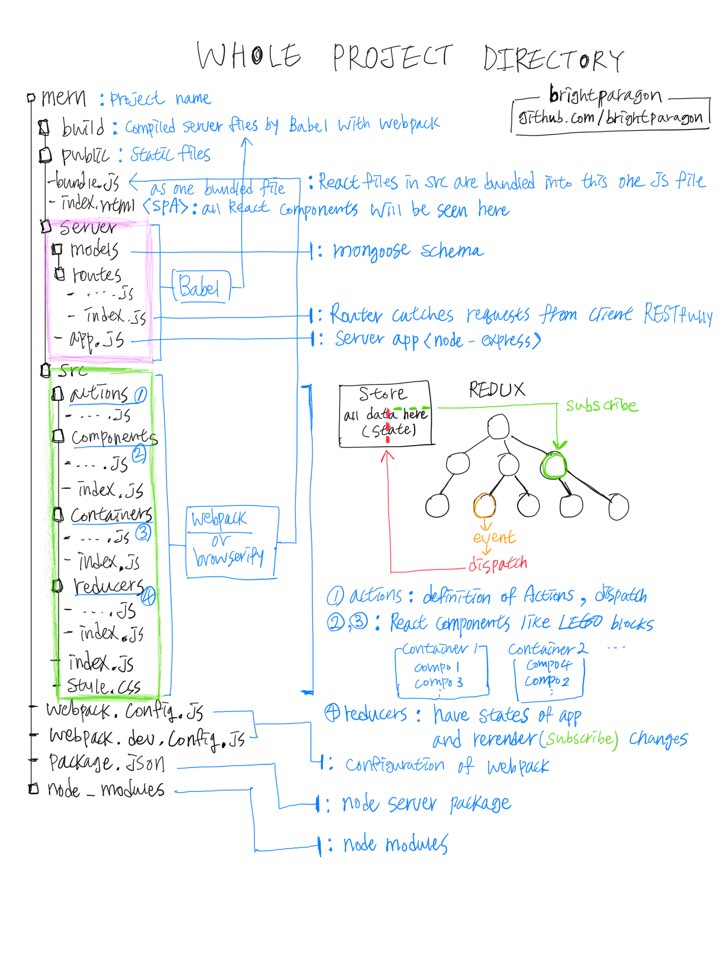
그 다음은 스터디. MERN 스택을 공부하고 이것저것 함께 만들어보는 스터디 두개를 만들어 각각 4개월, 6개월 정도 운영했다. 각자 아는 것의 내용과 정도가 다르지만 같은 것을 함께 공부함으로써, 매주 공부하고 만든 것에 대해 코드 베이스로 이야기를 나눔으로써 혼자 공부하면 알기 어려웠을 것들을 알게 되고 다른 사람들의 생각을 알 수 있어 좋은 경험이었다. 그래서 앞으로도 React를 비롯해 다른 공부하고 싶은 것이 생기고 여유가 생긴다면 다시 스터디를 만들어보거나 다른 스터디에 참여해 공부하면 좋을 것 같다. 아 그리고 좋은 사람들도 알게 되는 점도 빼놓을 수 없다. 다들 잘 지내시는지 궁금하다.
이렇게 조금은 React에 대해 알게 되고 재미를 더 느끼게 되었을때 개인 프로젝트를 조금씩 만들기 시작했다. 아무래도 앞으로 만들게 될 프로젝트들도 대부분 Node 기반에 React를 사용하게 될 것 같아 Velopert님의 강의를 참고해 간단한 React-Node 보일러플레이트를 만들었다. 그리고 최근에는 React Native에 관심이 생겨 프로젝트를 하나 만들어 공부해보고 있다. 이전에 만든 프로젝트들은 커밋을 안한지 너무 오래되어 가슴이 아프다... 보일러플레이트도 그 중 하나다. 추석 내내 삽질한 webpack v3 config 설정 관련 프로젝트도 아직 병합하지 못했다. 빨리 업데이트를 하자. 해가 바뀌어 가는데 큰일이다. 이번 회고록을 통해 다음 해에는 기존 프로젝트들을 가다듬고 공부하고 싶은 것들을 바탕으로 또 어떤 새로운 개인 프로젝트를 해나갈지 정하고 꾸준히 커밋을 해야겠다.
마지막으로 알고리즘을 빼놓을 수 없는데, 직장을 옮기기 전에 Leetcode에서 조금씩 문제들을 풀며 자료구조와 알고리즘을 가다듬었는데 회사를 옮기고 스프린트를 시작하면서 멀어지게 되었다. 이미 React 만으로도 머리는 너덜거렸던 것이다..라고 변명을 해보지만 일주일에 하나씩 풀었으면 56 문제는 풀었을텐데 아쉬움이 크다.
알고리즘에 대해서는 한가지 더 이야기하고 싶은데, 알고리즘에 대한 중요성은 절절히 느끼지만 서비스를 만드는 것에 집중하다보면 어느새 뒤로 밀려나있는 경우가 많았다. 왜 그런 경우가 많이 생겼는지, 어떻게 지속적으로 환기시키며 가다듬어 나갈 수 있을지 고민을 해야할 것 같다. 진짜 2018년이다 이제.
말 많은 Algorithm
자연스럽게 다음 주제는 알고리즘이다. 요새 페이스북이나 여러 개발 관련 글들에서 알고리즘이 그렇게 많이는 중요하지 않다는 뉘앙스의 내용을 보았다. 그간 서비스를 만들면서 연쇄적으로 동작하는 기능이나, 여러 백엔드 시스템과 연계해야 하는 기능 등을 작성해야 하는 일들이 생겼다. 이때 Brutal하게 생각나는대로 만들어보니 결과적으로 작동은 했으나 가독성과 구성 면에서 잘 짜여진 코드가 아닐 때가 있었고 나중에 다른 기능과 연계하거나 개선 및 수정하는 등의 경우가 생겼을 때 이 코드 때문에 더 많은 시간을 들여야 했던 일들이 생겼다.
알고리즘을 어느 범위로까지 확장시켜 생각하느냐에 따라 이야기가 많이 달라지겠지만
- 무엇을 만들지 혹은 문제가 무엇인지 정의하고
- 필요한 것을 도출한 뒤
- 원하는 결과를 얻는다
라는 맥락에서 보면 알고리즘을 꼭 코드 레벨에 국한시켜 생각할 필요는 없지 않을까싶다. QED(양자전기역학)를 만든 Richard Feynman이 말한 알고리즘에 관한 글이 이것을 잘 설명해준다. 무엇을 만들어야 하는지, 이 코드가 어디까지 영향을 미치는지, 다른 도메인과 어떻게 연계해서 만들어야 하는지 등을 잘 생각한 뒤 만들었다면 조금은 다른 결과를 얻지 않았을까 생각해본다.
코드로서 기능하던, 아키텍쳐 레벨에서 기능하던 큰 맥락에서는 궤를 같이 하므로 좋은 서비스를 잘 만들고 잘 운영하기 위해서는 이러한 알고리즘 혹은 알고리즘적인 사고가 어느 정도는 수반되어야 하지 않을까.
그리고 Machine Learning
개인적으로 머신러닝에 호기심이 있었다. 데이터를 갖고 어떻게 학습하는 걸까? '학습한다'는 것의 구체적인 의미가 뭘까? 데이터들에서 패턴을 찾아내어 수식화하는 것일까? 그럼 일종의 방정식을 유추하거나 만들어낸다는 것인가? 그렇다면 통계학과 큰 차이는 무엇일까? 통계학적 분석 작업을 사람이 하는 것에서 기계가 하는 것으로 옮겨가는 것을 의미하는 것인가? 학습한 것을 서비스에서 활용하려면 파이프라인 같은 것으로 시스템을 설계하는 것일까?..
이런 종류의 질문들이 떠올랐고 뭘 어떻게 학습한다는 것인지 전혀 모르겠지만 통계적인 관점을 일상 생활이나 관심 분야에 적용했을때 예상치 못한 재미있는 결과들을 책을 통해 여럿 접했던지라 자연스럽게 머신러닝에 관심을 갖게 되었다. 그래서 결국 Coursera를 오랜만에 열어 Andrew Ng 교수의 Machine Learning Course를 등록했다. 시작한지 2주만에 후회를 했다.. 프런트엔드만 해도 공부해야할 것들이 넘쳐나 허덕이고 있었는데 갑자기 안하던 미적분에 생소한 머신러닝 개념까지(아무리 Introduction level이라 해도..) 이해하느라 힘들었다. 그렇게 거금 79$를 들여 강의를 듣기 시작해 세달 정도가 지나 다행히 모든 시험을 마치고 해당 과목의 Certificate을 얻을 수 있었다.
 79$를 결제하고 들으면 더 잘 듣게 된다는 남세동님의 말을 적극 따랐다.
79$를 결제하고 들으면 더 잘 듣게 된다는 남세동님의 말을 적극 따랐다.
당연한 이야기지만 아직 데이터 전처리를 어떻게 해야하는지, 서비스에 적용하려면 어떤 과정을 거쳐야 하는지 모른다. 그럼에도 이 수업을 끝까지 듣게 된 것에 대해 보람차게 느낀다. 여기엔 두가지의 이유가 있다.
첫째로, 너무 재밌다. 멋진 테크 기업들 덕분에 TensorFlow를 비롯해서 많은 wrapper들이 나왔고 그만큼 다양한 방식으로 높은 추상화가 되어있어서 머신러닝의 수학적인 부분까지 정확히 모르더라도 함수 두세개만 연달아 쓰는 것만으로도 Andrew Ng 교수의 집값 예측 예제처럼 꽤 재미있는 결과를 만들어낼 수 있다. 어떤 데이터를 어떻게 학습시켜 어떤 결과물로 보여줄지를 신박하게(?) 잘 생각해보면 전문가 수준이 아니어도 재미있고 유용한 것을 만들어볼 수 있을 것 같다. 당장 Tensorflow Korea 페이지나 Reddit을 보아도 작지만 재밌는 것들이 많다. Sung Kim 교수님 재밌는 것들 많이 올려주셔서 감사합니다.
둘째로, 지식만을 똘똘 뭉쳐 전달하는 강의나 수업 보다도 아주 복잡하고 어려운 지식일지라도 이것이 얼마나 재미있고 세상에 도움을 줄 수 있는지 등을 쉬운 언어로 잘 풀어내는 강의가 어떤 관점에서는 더 의미있고 강력하다. 이런 강의는 그 분야에 수강자로 하여금 큰 내적동기를 불러 일으킬 수 있고 흥미와 호기심을 간직한 체 오랫동안 재미있게 공부할 수 있는 원동력을 제공한다. 그래서 나도 세달이라는 시간을 들여 출퇴근 시간을 이용해 공부해서 당장 실질적으로 할 수 있는 것은 없지만 앞으로도 계속 관심을 갖고 공부하고 여유가 있을때 이것저것 만들어보고 싶은 큰 내적동기를 얻었다. 그래서 보람차다. 또 재밌다. 사랑해요 Andrew..
 2017년 제일 멋있는 형이다.
2017년 제일 멋있는 형이다.
2018년에는 남세동님의 가이드라인을 보고 Python과 Keras를 공부해보고 이것저것 만들어볼 생각이다. 여기에 대해서는 다른 글을 통해 무엇을 어떻게, 어떤 순서로 공부할 것인지 그리고 무얼 만들어 볼지에 대해 다뤄야겠다. 그리고 만들고 나서는 결과에 대한 회고 또한 작성하는 시간을 가져봐야 하겠다.
요새는 무얼 하는가? & 무얼 공부하고 있나?
최근에는 webpack을 이리저리 뜯어보고 있었다. 기존에 설정한 Hot Module Replacement가 바로 반응하지 않았고 최종 bundle size도 너무 커서 손을 봐야했다. 그리고 Code Splitting, Lazy Import, Tree Shaking 등을 공부하고 적용해보았다.
webpack이야기가 나와서 말인데 이 모든 멋진 기능들을 사용할 수 있어서 참 좋다. webpack 형들 너무 멋있다. 그런데 이것이 동작하는 원리를 파보지 않고 Document만 공부하며 '아 이런 거구나. 그럼 이렇게 쓰면 되겠구나.' 라며 사용만 하고 있는데 무언가 가끔 찝찝하다. 내가 이걸 '안다'고 말할 수 있는 걸까? 내가 이걸 정말 '학습'한 걸까? 라는 의문이 의식 저편에서 스멀스멀 올라오고 그걸 끝내 외면하지 못한다.
그래서 자문해보았다. 카레이서 선수들도 람보르기니가 제공한 새 자동차를 타보고 새 기능의 원리를 이해하지 않은 체 운전대를 잡는 자신을 보며 나와 같은 찝찝함을 느낄까? 그렇지 않다면 새 기능의 작동 원리를 정확히는 모르더라도 그것이 무얼 위해 있는 건지, 사용할때 어떻게 해야하는지만 잘 이해하고 질주하기만 하면 되는 것은 아닐까? 새 기능이나 엔진같은 것은 그걸 만드는 엔지니어에게 맘편히 맡겨두고..!
여기서 다시 나의 입장으로 돌아와 생각해보면, webpack이 어떻게 이런 기능들을 가능하게 하는지 등의 원리에 대한 이해보다도, 물론 이것을 무시할 수는 없지만 우선 무엇을 활용해야 하는지, 그걸 어떻게 사용하는지 잘 이해하고 프로젝트에 적용해보고 결과를 살펴보는 것이 낫지 않을까? 그렇게 당분간은 학습과 적용에 집중하고 어느정도 익숙해진 다음 webpack의 부족한 점이나 오류 등을 발견하면 그때 webpack의 내부를 뜯어보아도 늦지 않을 것이다. 아마 오픈소스를 접하게 되는 자연스러운 흐름이 이렇지 않을까라고 생각이 드는데 아직은 잘 모르겠다.
webpack 외에는 PWA와 SSR, React Native를 조금씩 공부하고 만들어보고 있다. 이 역시 하나하나 공부할 때마다 찝찝함을 느끼나 언젠가 조금은 통달하기를 바라는 마음이다(커밋이나 해야할텐데 이놈아). 그리고 최근 Reselect를 공부하다가 Redux에서 불필요한 재계산이 생각보다 많이 일어나는 것을 깨닫곤 갑자기 내부가 궁금해서 조금씩 살펴보고 있다. 여기에 대해서도 살펴본 경험에 대해 코드 베이스로 글을 써봐야겠다. 진지하다. 2018년이다.
Blog: 더 공부하고, 더 읽고, 더 경험하고, 더 남기자
Wordpress와 Medium 두 플랫폼에서 블로그를 하고 있는데 2017년 블로그는 가히 뭇매를 맞아 마땅한 수준으로 글을 썼다. 워드프레스엔 개발, 경험, 커리어, 문화, 과학, 철학 등 가장 관심있는 분야들에 대해, 미디엄엔 영어로 개발 위주의 글을 쓰려고 했는데 재료가 많이 부족하기도 했지만 생각보다 너무 글을 못남겨서 아쉽게 올해를 마무리짓게 됐다. 미디엄은 3월에 하나 쓰고 끝났다니..
처음 결심했던 바 그대로 살아있는 동안 더 많이 읽고, 더 경험하고, 다양한 사람들을 만나고, 더 만들어서 많이 남기자. 그렇게 해서 조금이라도 다른 이들이 나로 인해 도움을 얻고 용기를 얻고 지식을 얻기를 바란다.
4개국어는 하고싶다
대망의 외국어 회고다. 첫 회고이니 내 인생의 외국어는 어떻게 시작했는지 돌아보자. 아 점점 글이 길어지는데? 스마트한 독자는 단락별 소제목만 보고 흥미가 당기는 것만 읽었기를 간절히 바란다. 벌써 이 글은 너무 길어져서 아무도 안볼 것 같다. 그냥 쓰자.
대학교 2학년때 막연히 미래에는 세계를 마음껏 누비는 사람이 되고 싶다고 다짐했다. 무엇이 되고자 하는 목표도 없이 일단은 세계를 돌아다녀야 한다는 이상한 제 1원칙을 세웠다. 껌을 팔더라도 해외에서 사고 팔아야 한다는 해괴한 욕망이었다. 학원은 절대 다니기 싫었고 그렇다고 단어, 문법책을 혼자 보기는 더 싫었다. 그래서 2010년, TIME지와 뉴욕타임즈를 무작정 읽기 시작했다.
결과는? 중간에 느낀 건 없다. 그렇게 6년을 읽고나니 다행히 신문이나 분야 상관없이 읽고 싶은 책을 읽을 정도는 되었다. 근데 치명적인 문제가 있었다. 읽기만 했더니 듣고 말할 수 없었다. 신개념 벙어리가 되었다.
그래서 2017년 부터는 듣고 말하기에 집중했다. 집중이랄 것도 없다. 단순히 방식을 바꿨다. 원서를 소리내서 읽고 좋아하는 미드를 볼때 안들리는 문장 몇개를 원어민이 하는 발음, 억양, 감정, 강조, 표정 등을 똑같이 재현하는 연습을 했다. 드문드문 했기 때문에 전체적으로는 두달이 안되는 것 같다. 그리고 TED를 보고 이야기를 나누는 영어회화 스터디를 7개월 정도 참석했다.
결과는 꽤 희망적이다. 전보다는 많이 들을 수 있고 더 말할 수 있게 되었다. 무엇보다 작은 소통은 무리없이 되는 것을 확인하니 듣고 말하는데서 오는 스트레스가 줄게 되어 무병장수에 한걸음 다가간 것 같다. 난 오래 살거다. 아 그리고 처음으로 갑자기 미드가 청크로 명확히 들리는 경험을 했는데 올해 가장 기분 좋은 경험 중 하나였다. Netflix로 Designated Survivor(지정생존자)를 보다 그랬는데 이거 명작이다. 진짜 재밌다.
그 다음은 프랑스어다. 서른 중반이 되기 전 4개국어는 무리없이 하고싶다. 2020년의 노경모야 보고 있나? 4개국어를 하란 말이다. 이유는 딱히 없다. 다만, 분명 어족이 같거나 비슷한 언어 두세개를 익히면 패턴을 느껴 그 이상의 또 다른 언어를 습득하는 것이 쉬워질 거라는 느낌을 받았다. 지금은 Busuu라는 앱을 활용하고 있는데 뭔가 이름 때문인지 부수적인 것 같고 Duolingo로 갈아탈 예정이다.
마지막으로, 지금껏 외국어를 공부하며 느낀 것은 생각보다 책이 필요 없다는 점이다. 여기서 말하는 책이란 단어나 문법 책이다. 물론 멋진 단어책 한권 떼고 시작하면 굉장한 부스트를 받게 되는 것은 무시할 수 없으나 본질은 언어를 몸으로 '익히는' 것이 아닐까 한다. 가령, 꼭 책을 보며 머리만 이용해 언어를 습득하지 않아도 몸에도 작업 기억이 있듯 영어의 호흡을 하고, 한국어를 사용할 때와는 다른 종류의 근육을 써가며 발음을 내뱉고 감정 표현을 하다보면 영어만이 주는 패턴이 온몸에 새겨진다. 호흡과 입 근육부터 시작해서 이후에는 영어가 주는 프레임으로 사고하게 된다. 한국어는 끝까지 듣고 보라는데 영어는 앞만 들으면 되는 것도 여기서 비롯된 것이다.
그래서 새로이 공부하는 프랑스어는 소리만으로 공부하고 있다. 기본적인 단어야 소리로 공부하면 되므로 우선은 이 방식을 고수하고 있다. 또 한두 분기 공부해보고 회고를 남겨봐야 알겠지만 지금까지의 경험에 의하면 이렇다. 물론, 아직 확신은 없다. 6개월 뒤에 다른 깨달음을 얻을 수도 있을 것이다. 다만, 이 멋진 영상에서 큰 힌트를 얻었다. 외국어 학습은 계속 책과 영상을 통해 이해해야 할 것 같다.
Read books: 나도 모르는 나를 발견하는, 전혀 새로운 나를 알게 되는 수단
이런 생각으로 처음 책을 읽었다. 이걸 쓴 사람은 대체 무슨 생각으로 이렇게 두꺼운 책을 썼을까? 그렇게 읽고 책의 내용을 이해하고 나니 이런 생각이 들었다. 만약 내가 2년에 걸쳐 깨달은 것을 책으로 낸다면 이걸 읽은 사람은 간접적일 지라도 그 2년의 지식과 통찰을 반나절만에 가져가는 것이 아닌가? 도둑놈인가?
내가 블로그를 하는 마음과 비슷하게, 더 멋지고 똑똑한 선대의 형들도 여러 해에 걸쳐 알게 된 모든 것을 잘 정리하여 세상에 알리고자 하지 않았을까. 이런 생각을 하니 책을 읽지 않을 수 없었다. 새로운 걸 알게 된 시점에 그 시각으로 새로이 보는 세상은 매번 바뀌어 왔다. 열권을 읽었다면 적어도 여덟번은 바뀌었다.
회고를 해보자. 지금 읽는 책의 분야는 철학, 물리학, 생물학, 인류학 및 GRIT과 같은 self-motivated 류의 책들이다. 과학에 치중되어 있는데 아무래도 경제/사회와 소설 쪽도 골고루 읽어야 할 것 같다. 인간에 대한 이해가 결여된, 감성 없는 기술 발전은 쓸모 없다는 나의 믿음을 위해서라도 밸런스를 맞춰야 하겠다. 2018년에 읽어볼 도서 목록을 정해보고 이에 관한 글을 따로 써보자. 그리고 블로그에 새로운 카테고리를 만들어 읽은 책에 대한 리뷰를 남기도록 해야겠다.



이 재밌는 것들을 오래 하려면
위에서 다룬 이 모든 재밌는 것들을 오래 하기 위해선 건강이 무조건 뒷받침되어야 한다. 아직 스물일곱인데 이런 얘기해서 설득력이.. 하나도 없지만 시간이 더 지나기 전에 한번 습관을 만들어야겠다는 느낌이 들었다. 그래야 서른, 마흔이 되어서도 운동의 재미를 느끼며 꾸준히 하지 않을까.
그래서 시작한 것이 철봉과 푸쉬업 위주의 맨몸 운동이다. 일단 너무 힘들다. 철봉은 정자세로 풀업 한개를 채우기까지 한달이 걸렸다. 작년 가을부터 시작해 올해 여름까지 조금씩 꾸준히 해보니 드디어 사람같은 생김새를 얻었다. 그 전엔 너무 체구도 작았었고 무엇보다 조금만 힘써도 쉽게 피로감을 느꼈다. 요새는 춥다는 핑계로 실내에서 푸쉬업만 하고 있는데 내년엔 유산소 운동을 꼭 해야겠다는 생각이 들었다. 땀흘리지 않으니 몸이 정말 삐걱거린다. 재밌는 것들 오래 하려면 일단 건강하고 봐야 한다. 다음주에 올림픽공원 옆으로 이사가니 이제 더는 댈 핑계도 없다. 운동 열심히 하자.
앞으로는?
드디어 마지막 단락이다.
공부해야 할 것도 산더미고 하고 싶은 것도 산더미라 이 시점부터는 선택과 집중 그리고 우선순위 부여가 정말 중요해질 것 같다. 내가 내린 지금의 선택이 시간이 지나면 지날 수록 내게 미치는 영향이 너무 커지기 때문에 어떤 선택을 선뜻 내리기가 어렵다.
그래도 큰 가닥에는 변함이 없는 것 같다. Web Frontend와 Machine Learning 두가지의 큰 줄기로 공부와 개인 프로젝트를 이어나가고 싶다. 두 분야를 공부하다가 나중에는 대체 어떻게 연결시켜 하나의 커리어로 만들어나갈지 전혀 감이 오지 않지만 인생은 저지르고 보는 것 아니겠는가? 2018년에도 열심히 저지르고 열심히 회고하자. 아쉬운 2017년 안녕!